Long Shadow Design – A New Trend?
Flat design has been a tremendously hot topic for the last couple of months, and we have also discussed it several times in our previous posts. And if we now take a look at websites and mobile apps around, some of them are flatter – no shadows, textures, fake leather and gradients.

The design looks simpler, spacious and has less distraction. It lets you focus on the content, which is the thing that matters most to users. I wonder what will come after this trend?
The design looks simpler, spacious and has less distraction. It lets you focus on the content, which is the thing that matters most to users.
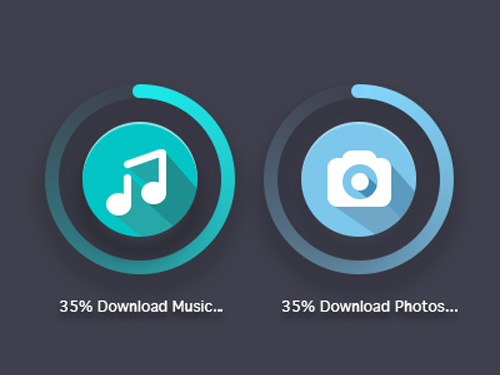
He outlined that the “Long Shadow” design has some typical characteristics: the shadow extends at an approximately 45-degree angle, and has the size of 2.5 times of the object. Here’s an example.
As you can see above, the result is fascinating. The shadow gives a sense of depth, yet still maintains the flat look of the object. It’s tricky to achieve such long shadow effect only using CSS3.
However, we also don’t know whether this Long Shadow design, will take off as a future trend or not. To me, it is more logical and sensible to be applied for icons and logos. It might look awkward and feel inappropriate to have this kind of shadow all over.
In the mean time, here are some more “Long Shadow” design examples that we have put together for your inspiration.
Rubee by Ben Lee.

iOS7 Safari by Mitchell Pash.

Music by Jacob Cummings.

Dribbble by Xalion.

Flat Club by miguelcm.

Man of Steel by Kreativa Studio.

Internet Explorer by Thomas Snop.

Minions by Michael Burns.

Apple Logo by Eldin Heric.

Skype by JustD.

Camera by Jacob Cummings.

Maxton Browser by Livin.

Batman by Hawk Jon.

Camera by Slava Breskovniy.

Setting Icon by Marin Sotirov.
![]()
Twitter iOS7 by Frederik Samuel.

The Punisher by Brett Carel.

Social Flat Icons by Graphic Burger.
![]()
Download Button by Juns.

Mo by Mogo.

North Side Fitness Steve Testone.

Personal Logo by Eldin Heric.

PressPad by Bart Zimny.

iTunes Radio by plicploc.

Motherfuton News by Noah Stoke.

Safari Icon by Jacob Cummings.
![]()
