Web Languages: Decoded
Those of us who have become well seasoned to the dyslexia-inducing array of web languages often overlook the diversity and additional interactivity we can gain by learning another language or two.
Perhaps you are a beginner trying to understand what you need to spend time learning, or perhaps you’re an experienced individual looking for something new to play with.
Whichever situation applies to you, this article aims to underline the various languages at your disposal and where they fit in the puzzle.
It should be an interesting ride and seasoned experts may find languages they’ve not yet encountered!
Too Many Cooks
When it comes to the diversity of coding for the web, the well-known phrase "too many cooks spoil the broth" springs to mind. Not only in the way browsers support modern standards but the ever increasing range of competing formats that exist.
Should you use HTML or XHTML, RSS or Atom, PHP or ASP.NET, SVG or VML, JavaScript or VBS? The list is near endless.

What Web Language Should You Learn?
So what is the answer you seek, to which languages you should learn? The simple answer is… it depends.
The deciding factor is not only reliant on the type of site you are trying to produce but also the depth of complexity you wish to delve into.

Every language has a specification which explains its purpose and function.
While documentation for each language exists, picking those worthy of your consideration and how they relate to each other in the function they undertake is something beginners regularly struggle with. You literally have to wade through the heavy number of choices and select one that you looks interesting and useful to you.
Language Layers
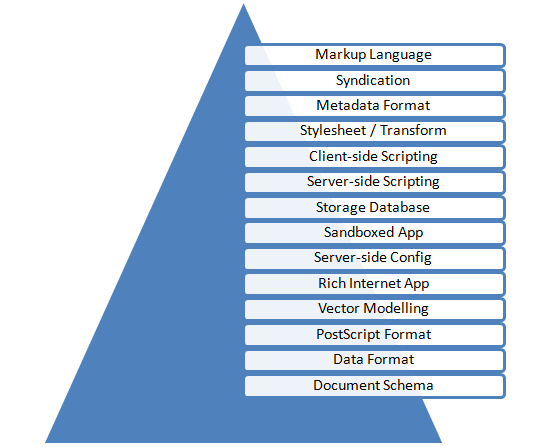
So how many language layers exist? Most people recognise layers like structural markup (HTML), stylesheet (CSS), client-side scripting (JavaScript) and server-side scripting (PHP) but you may be surprised to hear that if you account for every variant based on its intended purpose, a whopping 15 different layers exist.
Of course at this stage it’s worth pointing out that learning 15 languages to cover every possible layer isn’t going to be in your best interests as you’ll simply be spending all your time learning, but learning a new layer as you need the skill can be of genuine benefit to you.

Each layer represents a unique piece of functionality such as the ability to add behaviour that interacts with the end user (in the case of JavaScript) or a method of providing dynamic vector graphics on the screen (in the case of SVG).
Having the knowledge to experiment and implement the various independent layers will give you an advantage both in operating as a professional (that you will be able to cover a wider range of skills) and as a hobbyist or newbie (where you can jump for joy at the extended level of fun you can have while experimenting with the web’s offerings).

Of course, while these layers constitute endless possibilities of functionality which can be injected into your website, some people may simply require only a couple of these layers to produce a basic website (such as HTML and CSS).
There is absolutely nothing wrong with limiting or making a niche for your skills and become a master of either a single layer (and language choice).
This article simply acts as a starting point to which you can examine your current level of knowledge against the wider array of web languages (to determine what you can follow on from – if you know any, that is).

Collective Choices
In the language layer diagram that you saw earlier, it became apparent that there’s a whole bunch of layers which comprise a website’s unique structure, but as it currently stands, it’s not much use to you as there’s no actual languages listed.
Well this is where all of those awesome abbreviations come in.
For each language layer that exists, you will find (below) a list of the languages which fit the category, their browser support levels, popularity status (useful for seeking help) and details such as the level of complexity involved, and some recommendations based on that information (highlighted from the other languages).
Note: Some languages are a subset of another language listed and some languages may be derived off of a certain implementation, but due to public awareness they have been referenced separately.
It’s also worth noting that recommendations are provided based on my own experience, and so there may be some contention on some points depending on who you talk to.
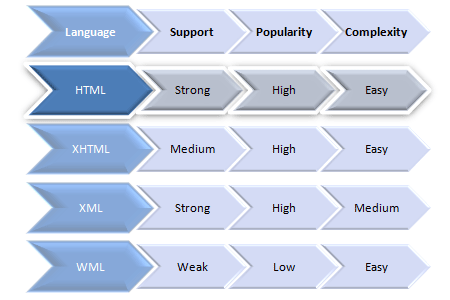
Markup Languages

There are four commonly used markup languages involved in web development.
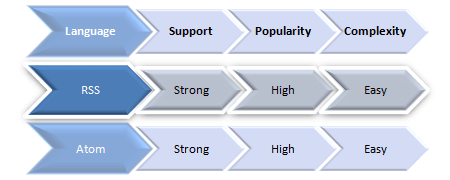
Syndication Languages

There are two commonly used syndication languages for content delivery.
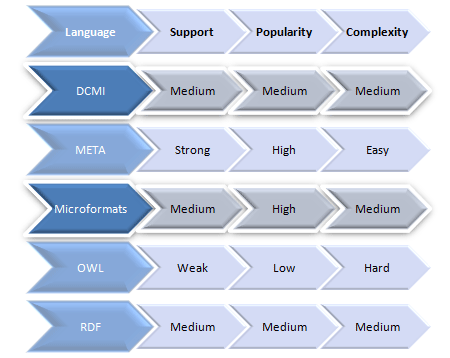
Metadata Languages

There are five commonly used methods to embed rich contextual metadata.
- DCMI
- META (Classic)
- Microformats
- OWL
- RDF
- Others: APML, FOAF, hSlice, OpenService Accelarators, P3P, PICS (Deprecated), SIOC and XFN
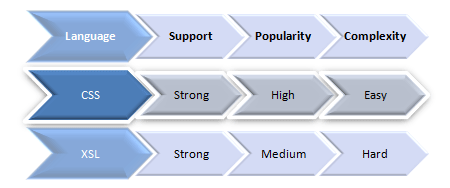
Stylesheet and Transform Languages

There is a single stylesheet language and a single transformation language for the web.
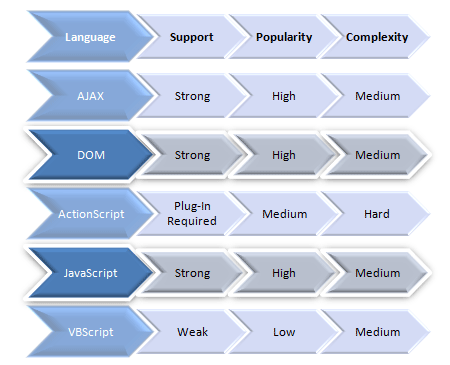
Client-Side Scripting

There are a number of client side languages, though most are connected to JavaScript!
- AJAX (XHR)
- DOM Scripting
- Flex (ActionScript)
- JavaScript
- VBScript
- Others: E4X, ECMAScript, JScript, JScript.NET and WMLScript (Deprecated)
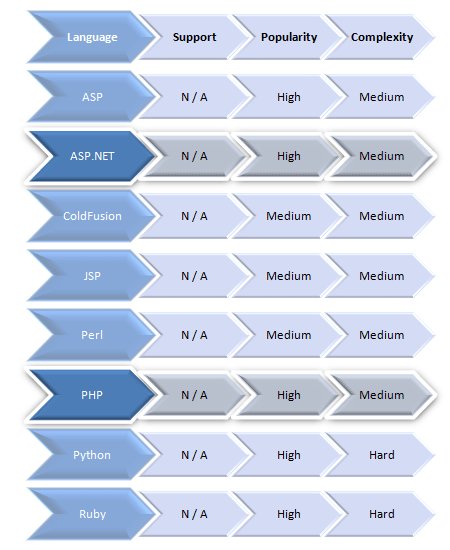
Server-Side Scripting

There are a huge number of server-side languages to choose from.
- ASP
- ASP.NET
- ColdFusion
- JSP
- Perl
- PHP
- Python
- Ruby On Rails
- Others: Lasso, OpenLaszlo, Smalltalk, SMX, SSI and SSJS
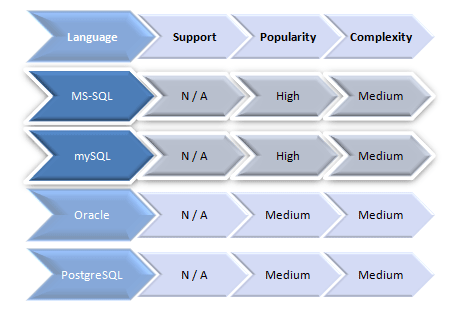
Database Management Systems

There are four popular SQL-based relational databases worthy of consideration.
- MS-SQL
- mySQL
- Oracle
- PostgreSQL
- Others: Derby, MongoDB and SQLite
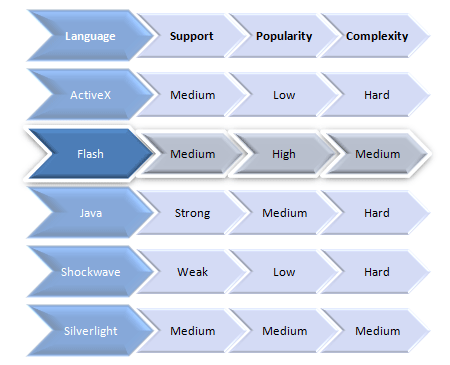
Sandboxed Languages

The likes of Flash and Silverlight run in an independent sandboxed environment.
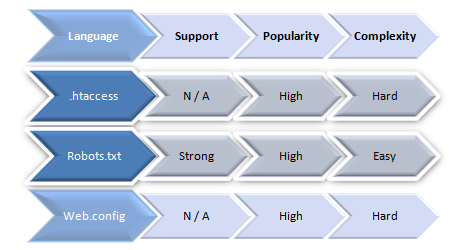
Server-Side/Web Server Settings

There are two configuration languages and one search engine language file!
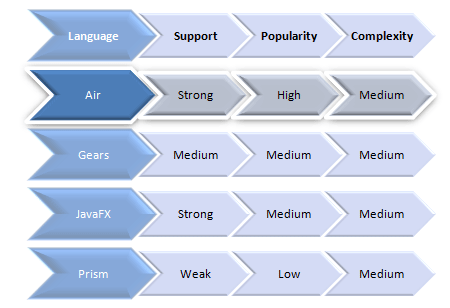
Rich Internet Applications

There are several frameworks which will take your web applications to the desktop.
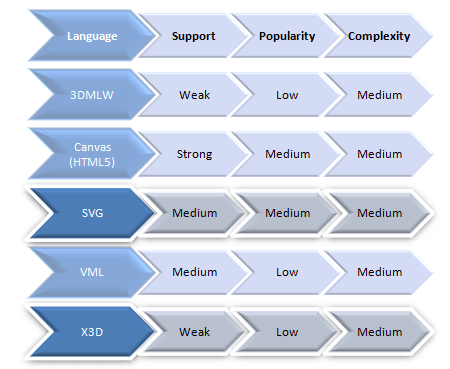
Vector Modeling Languages

There are 5 popular modeling languages for both 2D and 3D graphic and chart rendering.
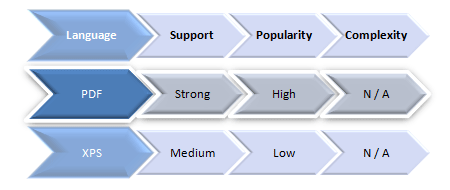
PostScript Format Languages

There are two web compatible PostScript formats for document manuscripts.
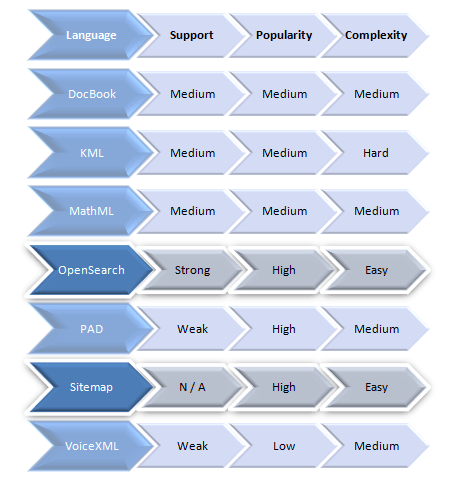
Data Formatting Languages

All of the above languages format information of various different mediums.
- DocBook
- KML
- MathML
- OpenSearch
- PAD
- Sitemap
- VoiceXML
- Others: DOAC, DOAP, GML, GraphML, InkML, OpenMath, SISR, SRGS, SSML and XMLTV
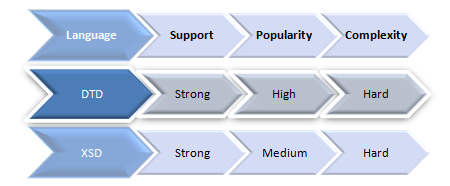
Document Schema Languages

There are two popular schemas for rendering markup languages on the web.
A Caveat about Comprehensiveness
While only languages that are well recognised and have a reasonable level of support are provided in this list, it’s worth pointing out that many others exist and could perhaps be worthy of inspection if you feel the need to dive into something a little more obscure and possibly interesting.
Going Forward
Now that you are aware of the sheer multitude of options at your fingertips, I’m sure you’ll want to run off and investigate these languages further and perhaps learn another skill that you can add to your resume (or further enhance the way you approach building a website).
Just Starting Out?
If you are a beginner to the whole web design/development scene, my general advice would be to stick to one of the languages I have highlighted as recommended in each category (if you feel that researching for yourself would just confuse you) and to follow through each layer in order as it’s been listed to give you a general roadmap to cover whatever you may wish to employ (HTML is a great starter language).

Depending on the needs of your website, you can wrap additional layers around it.
Don’t Sweat It
Beginners to the world of web design/development should remember that even the most experienced gurus of the web started from the bottom and worked their way up one skill/language at a time.
Author: Alexander Dawson