How To Remove Unnecessary Modules In JQuery
jQuery is undoubtedly the most popular JavaScript library, (almost) every website on this planet is using it. This affects jQuery to include all the functionalities within the library to cover every instance and possibility.

However, when we work on a simple website, we might only use a few of the functions. Thus, it would be more efficient if we were able to run only that necessary function and not everything other unused function as well. As of version 1.8, jQuery allows us to do this. We are able to exclude some jQuery modules that are not necessary in your project. So, let’s see how we can do it.
Recommended Reading: Creating a Volume Controller with jQuery UI Slider
First thing first
First, we need to install some tools required to do the job. These tools are Git, Grunt, and Node.js. If you running on OS X, the easiest way to install all these tools is through an OS X Package Manager called Homebrew.
Install Homebrew
So, let’s open up your Terminal and run the following command to install Homebrew. As said, Homebrew will let us install the other mentioned tools more easily.
ruby -e "$(curl -fsSL https://raw.github.com/mxcl/homebrew/go)"
Install Git
After the Homebrew installation completed, run the following command to install Git.
brew install git
Install Node.js
Run the following line to install Node.js
brew install node
Install Grunt
Lastly, we need to install Grunt. Run this command.
npm install -g grunt-cli
Build jQuery
Currently, jQuery allows the following modules to be excluded.
| Modules | Command | Description |
| Ajax | -ajax |
This specifies the jQuery AJAX API that includes jQuery.ajax(). jQuery.get(), and .load() function |
| CSS | -css |
This specifies the functions from jQuery CSS Category that includes .addClass(), .css(), and .hasClass(). |
| Deprecated | -deprecated |
This specifies the deprecated modules or functions. |
| Event Alias | -event-alias |
This specifies the event functions like .click(), .focus(), and .hover(). |
| Dimensions | -dimensions |
This specifies the functions to set CSS dimension. Such functions include .height(), .innerHeight(), and .innerWidth(). |
| Effects | -effects |
This specifes the functions that set animation effects, such as .slideToggle(), .animate() and .fadeIn() |
| Offset | -offset |
This specifies the functions that retrieve45 coordinates and position. Such funtions include .offset() and .position(). |
Before we are able to customize the jQuery, we need to clone it from the Github repo by running this command in the Terminal.
git clone git://github.com/jquery/jquery.git
You should then find a new folder named jquery created under your user folder. Navigate to that directory using this command.
cd jquery
Next, we need to install Node dependencies modules to run our project.
npm install
We then build our jQuery by simply running Grunt command (and hit enter)
grunt
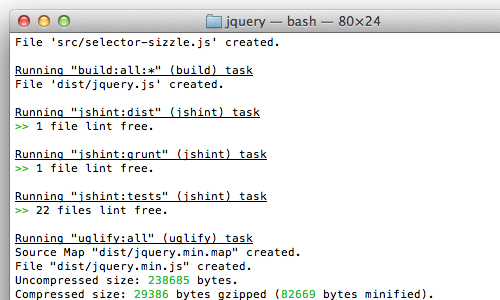
It will return the following report, if the operation succeeds.

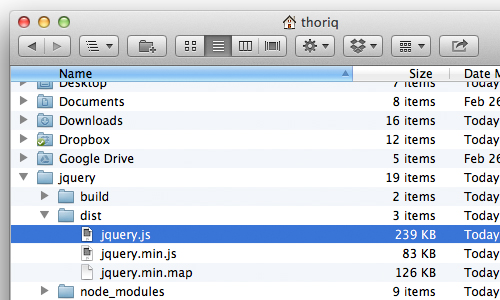
And as we can see from the report, our jQuery is saved within the dist/ folder. Our jQuery is, at this point, set with all the functionalities, thus the size is quite large, 239kb. The minified version is at 83kb.

Removing Modules
Let’s say, we want to remove the Effect modules from jQuery; we can run this command.
grunt custom:-effects
If we take a look back at the file size, it is now decreased to 220 kb.

To exclude multiple modules, separate each module with a comma, for example:
grunt custom:-effects,-ajax,-deprecated
Final Thought
jQuery can help us manipulate DOM easily, but with 200 kb more at the size, it could affect your website performance. So, by eliminating some unnecessary jQuery modules, your jQuery script will certainly run faster and more efficient. We hope that this little tip would be useful for your next project.