Top 15 Google Chrome Extensions For Web Developer
Google Chrome is a relatively new member of the browser family but since Google created it and since it’s performance, minimalist interface, and usability is as good as it gets Google Chrome has been producing some major buzz around web for some time. One of the features that made Firefox highly popular is it’s plugin framework and the endless supply of excellent extensions. Google of cause have seen this and added a similar feature to Google Chrome and the community around the browser has taken up the challenge and published a wide range of highly useful extensions for Google Chrome as well. This article show you a list of top extensions for Web Developers that you cant afford to miss. If you don’t have Chrome you can get it for free here.
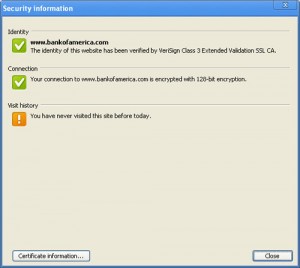
1. Chrome Flags
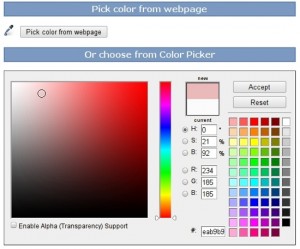
2. Eye Dropper
Eye Dropper is a Google Chrome extension that gives you the ability to determine a color on any web page. What’s more is that it presents a color wheel and color swatches (found in most graphics software) so that you can experiment, tweak and pick colors.
3. Pendule
Use this extension in addition to the built-in Developer Tools. This tool is so similar to FireBug. You can just press mouse button and inspect the element.
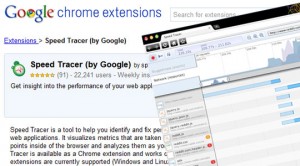
4. Speed Tracer
Speed Tracer is a tool to help you identify and fix performance problems in your web applications. It visualizes metrics that are taken from low level instrumentation points inside of the browser and analyzes them as your application runs.
5. IE Tab
Troubleshooting in Internet Explorer’s proprietary Trident layout engine is not a fun ordeal. With IE Tab, you can at least save some time from having to use Internet
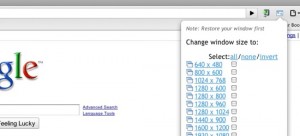
6. Resolution Test
Resolution Test changes the size of the browser window for web developers to preview websites in different screen resolutions. It includes a list of commonly used resolutions as well as a custom option for you to input your own.
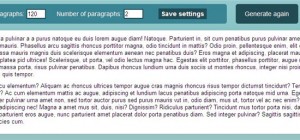
7. Lorem Ipsum Generator
This extension prides itself in being minimalist and simple—and that’s good because there’s no reason generating Lorem Ipsum text should be a convoluted affair. Lorem Ipsum generator helps you fill up your design mockups with dummy text for presentation purposes.
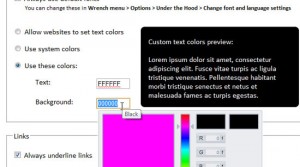
8. Plain Clothes
Unstyle the web with this tool. PlainClothes makes everything as possible closer to default or your wanted style. Just imagine – text is black, backgrounds are white, unread links are blue, visited links are purple, all links are underlined or any other colors you like.
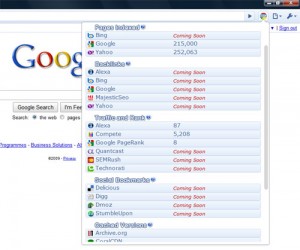
9. Chrome SEO
Chrome SEO is a must for all web developers. With its suite of SEO tools, you can perform all SEO tasks, including competitive analysis, keyword research, social bookmark counts, traffic, ratings and backlink checks.
10. Snippy
Snippy is a really useful extension for collecting snippets of screenshots from a range of different sites. All you do is navigate to a web page, click on the Snippy icon, select which elements from the page you want to save, and press Show Snippets to bring up a window with all the elements you’ve selected. You can combine as many snippets as you like, from as many different sites as you like.
11. Validity
Validity is a quick and easy way to validate a current web page. Simply validate by clicking on the Validity icon in the address bar or pressing “Ctrl+Alt+V”. You can even use your own installation of the W3C Validation Service if you wish.
12. jQuery Shell
jQuery Shell allows you to run JavaScript and jQuery commands in the context of the current web page. It’s a great extension for learning and experimenting with jQuery
13. WebEdit
With the WebEdit Chrome extension, you can make any web page editable (the changes you make, of course, will not be saved). Why would this extension be helpful? If you are creating a website and want to play around with elements without making any significant changes to the code, this extension can come in very handy.
14. Chrome Sniffer
Chrome Sniffer will help web developers to inspect web framework / CMS and javascript libraries running on websites while browsing. An icon will appear on the address bar indicating the detected framework.
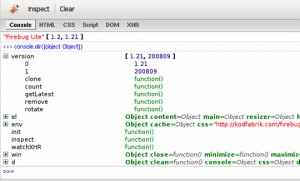
15. Firebug Lite
Firebug Lite is a tool for web developers, that allows you to edit, debug, and monitor CSS, HTML, and JavaScript live in any web page.
Chrome Flags simply displays a flag icon in the address bar showing the physical location of the website you are viewing. Click on the flag and you’ll be presented with additional information about the site’s servers, owners and traffic. It’s perfect for establishing the trustworthiness of a site you’re unsure about.
Author: Rish Agarwal