30+ Essential Javascript Framework Supported Navigation Techniques
Navigation is key to any web site or blog. Good and user friendly navigation making it easy for your visitors to get around fast is simply one of the most elemental elements of web design and development.
Tree style Menus
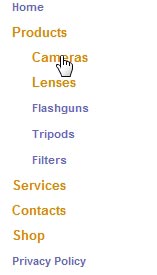
jQuery – Menu tree
Just a simple four level vertical sliding menu tree. Clicking any of the ‘orange’ list items will expand that sub level and contract any other open level. Re-clicking the same list item will close that level and any sub levels that are open.
Tested in IE6, IE7, Firefox, Opera, Safari (PC) and Google Chrome.

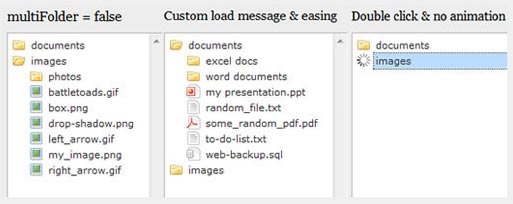
jQuery File Tree
jQuery File Tree is a configurable, AJAX file browser plugin for jQuery. You can create a customized, fully-interactive file tree with as little as one line of JavaScript code. Currently, server-side connector scripts are available for PHP, ASP, ASP.NET, JSP, and Lasso.
What i like about this menu, is its ability to style icons based on file extension and using AJAX to fetch file information on the fly. More over you can customize expand/collapse event and speeds.

View Demo | Download source code
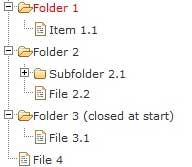
jQuery plugin: Treeview
Lightweight and flexible transformation of an unordered list into an expandable and collapsable tree, great for unobtrusive navigation enhancements.

Other Menu Types
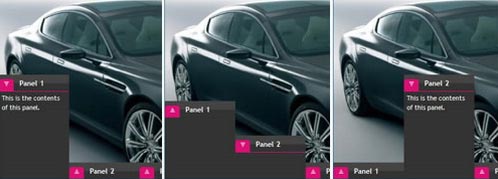
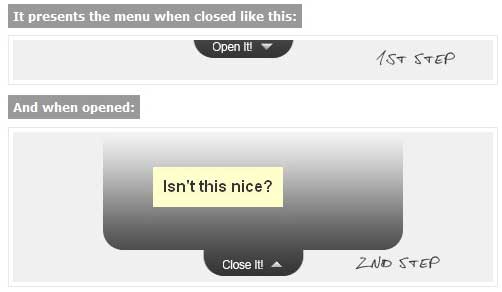
Sliding Top Menu With jQuery
This is a sliding top menu built with jQuery which can be fired through the open & close buttons or with any tag with the related class name.
You can also use it as an info box, login area & more.
Click here to see the final working demo of this jQuery sliding menu.

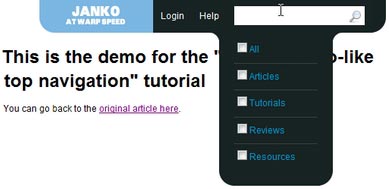
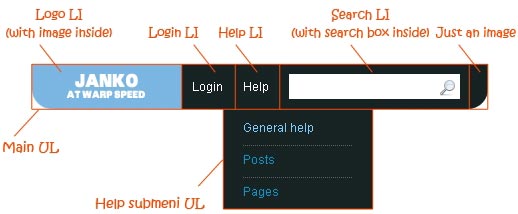
Create Vimeo-like top navigation
Almost the same top navigation implemented on Vimeo.com is created by Janko. Best thing about it, is the menu that drops down when you hover search box. It offers you different search options that you can choose and narrow your search.

The base for this tutorial is simple CSS drop down menu based on unordered list. The structure is visually described in the image below:

A circular menu with sub menus
A different but really nice menu adds a sub menu level of smaller icons in a circular pattern within the top level circle. There is also the facility to add a simple description of each icon. Tested in IE6, IE7, Firefox, Opera, Safari (PC) and Google Chrome. (send e-mail to author to get zip)
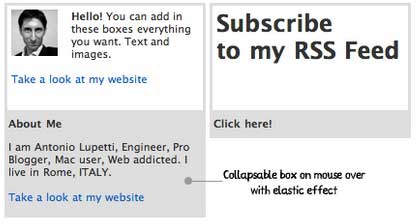
Collapsable menu
This is really a tutorial showing how to use Mootools to create menus. The result of one of the menus is interesting and gives you a collapsable box with an animated effect on mouse over. Besides this being a great “Navigation” script I would like to mention that Woork is a great blog that I follow myself. You will find many good posts here explaining coding stuff in a very relaxed and easy to understand way.

Fancy Sliding Menu for Mootools
The Fancy Sliding Tab Menu runs on Mootools with an idle state listener to bring all the tabs back to their normal state after a desired amount of time without mouse movement on the window.