30+ Useful Scripts To Enhance Header Navigation (Drop-Down Menu)
MooTools
JavaScript drop down menu using Mootools
Easy, unobtrusive way to create a drop down menu with Mootools 1.2. [Demo | Download]
UvumiTools Dropdown Menu
Simple multi-level menu built from an HTML unorderd list, using Mootools Javascript Framework.
Unobstrusive Mootool Drop Down Menu
MenuMatic
MenuMatic takes a sematic ordered or unordered list of links and uses MooTools 1.2 to turn it into a dynamic drop down menu system, with enhanced usability and flair. [Demo | Download]
Scriptaculous/Prototype
Dropdown Menu
Based on Knallgrau Unordered list. Here’s more similar drop down menu – Horizontal dropdown menu, e24TabMenu.
Mimics
Step by step tutorial on how some of the nicest drop down menus are created.
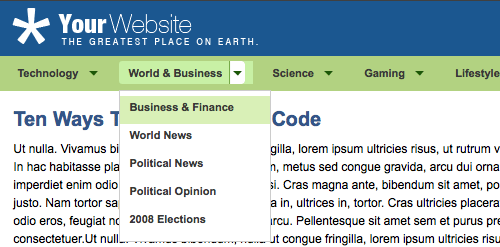
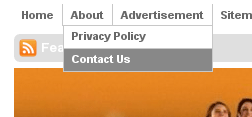
Designing the Digg Header
Step by step tutorial on how to build a drop down menu that really looks like Digg’s. [Demo | Download]
Simple CSS vertical menu Digg-like
Yet another good tutorial to implement a simple vertical menu digg-like using CSS and javascript to show/hide sub-menu. [Demo | Download]
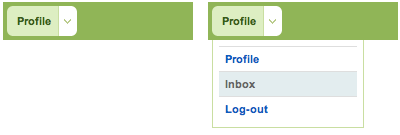
Sliding Jquery Menu
How to create a sliding menu button using jquery that looks like Envato’s TUT+ navigation. [Demo | Download]
Vimeo-like top navigation
If you like Vimeo (see it here, top) this Vimeo-alike drop down script is perhaps 99% the same.[Demo | Download]
MISC
WordPress Multi-Level Drop Down menu using jQuery
A tutorial that helps you build a simple multi-level drop-down menu in your WordPress theme using jQuery’s JavaScript library to ensure cross-browser compatibility. Here’s another Wordpress plugin that does the trick too.
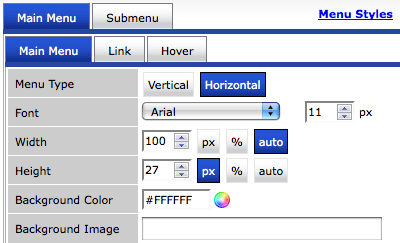
izzyMenu
Create professional looking CSS menus for your website online, without writing a single line of code or just use some of the ready made ones.
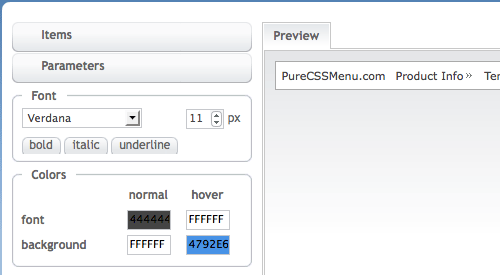
PureCSS Menu
Free CSS Drop Down Menu generator