How safe are Web-safe Font Families really?
What does Websafe mean? Websafe (or “safe for the web” or “web safe”) fonts are fonts that are common among all versions of Windows, Mac, Linux, etc. Fonts that you expect everyone viewing your webpage to have. Maybe it is obvious to everyone maybe not but be aware that using “fancy” font you have installed locally on your PC or on your web server cannot be used for web pages provided to the public. The fonts that you installed yourself is likely not to be available on most visitors PCs and they will simply not see the design you worked so hard to create. What is not so obvious is whether the fonts that are common to most Operating Systems render to look the same or if there are minor or even major differences. This article will try to give you an idea of what is actually safest.
Best practice and really the most safe option is to use the generic font families as defined by the css. These are: sans-serif, serif, monospace, cursive and fantasy. They are not that useful in designs but one of them should always be specified as a last resort for every font-family css property. Sans-serif is often specified in css as the default for generic font families, as they are easily readable on screens.
1. Web Safe Fonts Please
font-family: Georgia,'Times New Roman',Times,serif;
Safari 4.0 , Windows 7

Safari 4.0 / Mac OS X 10.5
2. Web Safe Fonts Please
font-family: Arial, Helvetica, sans-serif;
Safari 4.0 , Windows 7

Safari 4.0 / Mac OS X 10.5

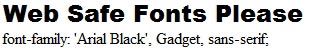
3. Web Safe Fonts Please
font-family: 'Arial Black', Gadget, sans-serif;
Safari 4.0 , Windows 7

Safari 4.0 / Mac OS X 10.5

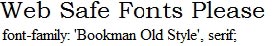
4. Web Safe Fonts Please
font-family: 'Bookman Old Style', serif;
Safari 4.0 , Windows 7

Safari 4.0 / Mac OS X 10.5

5. Web Safe Fonts Please
font-family: 'Comic Sans MS', cursive;
Safari 4.0 , Windows 7

Safari 4.0 / Mac OS X 10.5

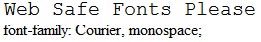
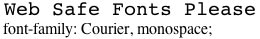
6. Web Safe Fonts Please
font-family: Courier, monospace;
Safari 4.0 , Windows 7

Safari 4.0 / Mac OS X 10.5

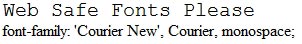
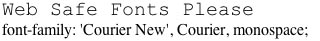
7. Web Safe Fonts Please
font-family: 'Courier New', Courier, monospace;
Safari 4.0 , Windows 7

Safari 4.0 / Mac OS X 10.5

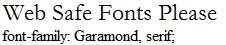
8. Web Safe Fonts Please
font-family: Garamond, serif;
Safari 4.0 , Windows 7

Safari 4.0 / Mac OS X 10.5

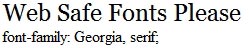
9. Web Safe Fonts Please
font-family: Georgia, serif;
Safari 4.0 , Windows 7

Safari 4.0 / Mac OS X 10.5

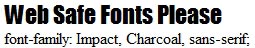
10. Web Safe Fonts Please
font-family: Impact, Charcoal, sans-serif;
Safari 4.0 , Windows 7

Safari 4.0 / Mac OS X 10.5

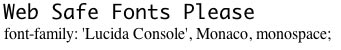
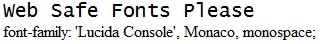
11. Web Safe Fonts Please
font-family: 'Lucida Console', Monaco, monospace;
Safari 4.0 , Windows 7

Safari 4.0 / Mac OS X 10.5