New CSS Techniques For Your Next Web Design
CSS is almost certainly one of the best developments in web design since the first graphical web browsers were adopted on a wide scale. Where tables created clunky, slow-loading pages, CSS created much more streamlined and usable web pages. Plus, CSS has allowed designers to achieve a number of different styles that used to only be possible with images.
One of the best parts of CSS is that it’s so simple once you know the basics. Where tables used to make incredibly complex and sometimes impossible-to-decipher code, CSS keeps things clean and simple. Add a few comments to keep everything organized and it becomes an absolute dream to work with.
1. Security and Performance
While CSS is often thought of as merely a styling language, there are ways you can use it to add security to your site. There are also ways you can optimize your CSS to improve page load times. Both are discussed below.
Make your pages load faster by combining and compressing javascript and css files
This tutorial shows you how to create a PHP script to compress and combine multiple CSS and/or JavaScript files with gzip when they’re called for by a browser. It speeds up the page load times while making it possible to still edit the individual CSS or JavaScript files without having to combine and re-compress everything each times.
Informal testing showed that a group of JavaScript files were reduced from 168Kb (and 1905 ms to transfer) to 37Kb (and 400 ms). There wasn’t any data available for the effect it had on CSS files, but I’d guess it’s probably pretty similar.
The Definitive Post on Gzipping Your CSS
This post covers the best and most recent methods for using GZIP to compress your CSS. It currently covers two different methods, both equally effective. One involves adding a bit of PHP to your CSS file (and renaming the file with a PHP extension instead of CSS) while the other method involves using the same PHP code with some additions but in a separate file.
Clickjane.css: A CSS User Style Sheet to Help Detect and Avoid Clickjacking Attacks
This post covers how to use clickjane.css to prevent clickjacking, a class of security vulnerabilities kind of like phishing scams and more formally referred to as user interface redressing. It’s cross-browser compatible but, admittedly, probably only covers a small range of potential clickjacking vulnerabilities. It’s still a good place to start, though.
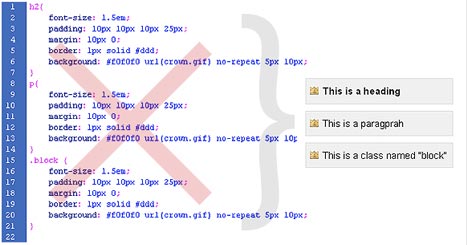
5 Step Style Sheet Weight Loss Program
This post shows five different ways to trim the size of your style sheets. Techniques range from learning how to group selectors to using CSS shorthand. Each technique is thoroughly explained and includes related resources.
Relation Resources
- 5 CSS3 Design Enhancements That You Can Use Today
- 50+ Stunning CSS3 Articles, Cheat Sheets and Tutorials
- 250+ Resources to Help You Become a CSS Expert
- Backgrounds In CSS: Everything You Need To Know
- CSS 3 Cheat Sheet (PDF)
- CSS and Web Site Design Showcase Sites any Designer MUST Know
- CSS-Lifesavers For Efficient Web Design
- CSS Menus
- Designing CSS Buttons