5 CSS3 Design Enhancements That You Can Use Today
Cascading Style Sheets (CSS) is the language of Web design, and the next generation of CSS design properties are just chomping at the bit to be released.
Are you eager to start using them, but don’t know where to start?
Although many of the new properties are not yet “official”, some browsers have already implemented many of the features of the coming CSS Level 3 specifications.
The problem is that many browsers—most notably Internet Explorer—have not.
The trick to using these new CSS3 features is to treat them as design enhancements.
A design enhancement is any flourish you add to your site designs that increases its visual appeal without diminishing its usability if the style is not rendered.
This can be a tricky call, with there being a fine line between enhancement and not diminishing usability:
- Design Enhancement Example: Using border-radius to round box corners, creating a more appealing design. However, if the corners are not rendered, the site is still just as usable.
- Example of Design Diminishing Usability: Using an RGBA color value in the backgrounds of overlapping elements that all need to be visible, expecting the upper elements to be semi-transparent. This will make it impossible for some people to use the site, thereby diminishing the page’s usability.
Let’s take a look at 5 different CSS3 properties that you can start playing with right now, provided that you always keep in mind that they should only be used to enhance your design, and not be relied upon for site usability.
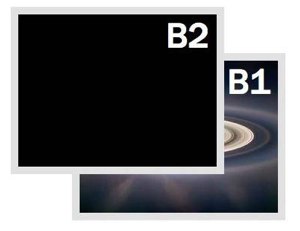
This is the original design, before applying any CSS3 design enhancements

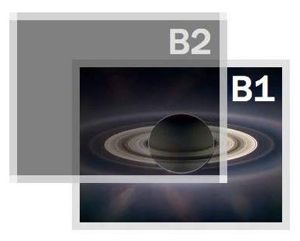
1. Transparent Colors
Supporting Browsers: Apple Safari 4, Firefox 3.0.5, Google Chrome 1
RGBA allows you to control the opacity of a particular color fill, whether it is for text, background, border, or shadow colors.
Setting the color transparency requires you to specify the color value using RGB notation—hexadecimal values are not allowed—with an additional A value being from 0 (transparent) to 1 (opaque).
rgba(0-255,0-255,0-255,0-1)
You should also include a simple RGB, or hex color value as a fallback for other browsers to use:
.topbox {
color: rgb(235,235,235);
color: rgba(255,255,255,0.75);
background-color: rgb(153,153,153);
background-color: rgba(0,0,0,0.5);
border-color: rgb(235,235,235);
border-color: rgba(255,255,255,0.65);
}
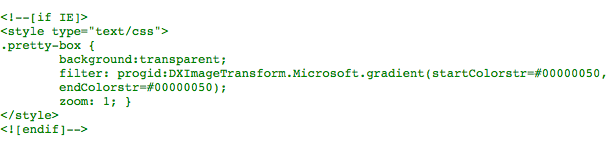
The good news is that there is also a fallback solution—at least for background colors—in Internet Explorer, which supports transparent colors using a filter and conditional styles:

Note: Due to the fact that WordPress could not display the above code in the content of this post, it has been included as an image, therefore you will need to type this code manually.

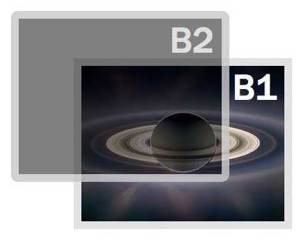
2. Rounded Corners
Supporting Browsers: Apple Safari 3, Firefox 1, Google Chrome 1
Border radius sets the curvature of each corner of the box, as if there is an imaginary circle on the corner with a specific radius (r):
border-radius: r;
Although border-radius will be a part of the coming CSS3 specification, both the Mozilla Project (Firefox) and Webkit (Safari and Chrome) implemented their own versions which have to be included for maximum cross-browser compatibility:
-webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px;
You can also set the radius for the corners individually:
|
CSS3 |
Mozilla |
WebKit |
|
border-top-right-radius |
-moz-border-radius-topright |
-webkit-border-top-right-radius |
|
border-bottom-right-radius |
-moz-border-radius-bottomright |
-webkit-border-bottom-right-radius |
|
border-bottom-left-radius |
-moz-border-radius-bottomleft |
-webkit-border-bottom-left-radius |
|
border-top-left-radius |
-moz-border-radius-topleft |
-webkit-border-top-left-radius |
|
border-radius |
-moz-border-radius |
-webkit-border-radius |

Relation Resources
- 50+ Stunning CSS3 Articles, Cheat Sheets and Tutorials
- 250+ Resources to Help You Become a CSS Expert
- Backgrounds In CSS: Everything You Need To Know
- CSS 3 Cheat Sheet (PDF)
- CSS and Web Site Design Showcase Sites any Designer MUST Know
- CSS-Lifesavers For Efficient Web Design
- CSS Menus
- Designing CSS Buttons
- New CSS Techniques For Your Next Web Design